1.3.1. Thematic Navigation Technique and Structure
Optimal Technique for Thematic Navigation?
The optimal technique for navigation in a topic depends very much on the data type, the size of the information space to be visualised as well as on the user profiles. User profiles are brief studies of the sort of person who might visit your application (Fleming 1998). It is difficult to predict what people might want and expect from an application, and how they would behave. Different users which visit one and the same application may have different goals what impacts on the navigational behaviour of a user. Also the skills one has in computers, impacts greatly on the behaviour of a user.
Since the user profiles vary greatly, there are no simple recipes for navigation design. Therefore, we cannot recommend THE optimal technique for thematic navigation. That is why we introduce you several possibilities how to realise the thematic navigation of an application.
Thematic Navigation Structure
We mainly differ two navigation structures: Sequential and Non-Sequential structure:
-
Sequential Navigation Structure
The user is forced to browse through intermediate steps before reaching his destination.
Sequential navigation is hardly used any more for Web Pages, because the user has no liberty to choose his way through the page as you can see in the following example. Sequential Navigation Structure in Web Page
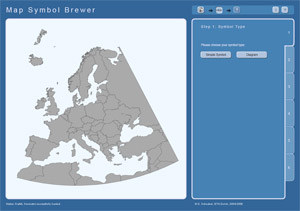
Sequential Navigation Structure in Web PageIt is more common though, to implement sequential navigation into thematic interactive maps. Within such applications it is sometimes necessary that the user chooses the selections in a predefined order. An example is the application "Map Symbol Brewer" with whom you are able to create different diagrams for a map. Here it is important that all parameters are defined one after another and in the predefined order.
 Sequential Navigation Structure in 2D Map (Schnabel 2006)
Sequential Navigation Structure in 2D Map (Schnabel 2006) -
Non-Sequential Navigation Structure
Non-Sequential navigation allows the user to "jump" instantly to a new location as it is shown in the following example.
 Non-Sequential Navigation Structure in Web Page
Non-Sequential Navigation Structure in Web PageThis method is used for most applications. The advantage is that the users are free to find their own way through the application.
History Function
A history function allows the user to go back to previous views. Particularly for web pages which contain a huge amount of linked information, this function is strongly recommended. Additionally, information that has already been visited should be marked.
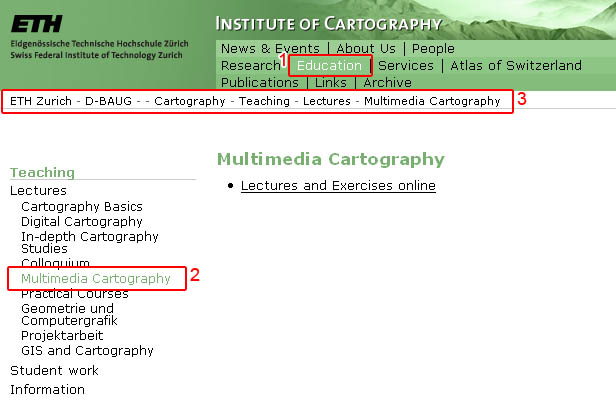
The following image shows how the web page of the Institute of Cartography of the ETH Zurich marks the information that has already been visited. In the main navigation menu the selected theme is marked in white (1). The sub menu "Teaching" marks the selected theme in green (2). And last but not least, all selected themes are listed sequentially in a breadcrumb navigation bar (3). This bar is normally interactive so that the user can go back to the theme of his choice.
 Visited Links are marked in other colours
Visited Links are marked in other coloursA history function is already implemented in the navigation bar of each browser. You there find forward and backward buttons which allow you to switch between the information that you have already visited. The history function saves the path of the visited files. That is why you can go back to previous information. When you go back, you always have the possibility to return (now: go forward) to the file you have visited as last.
The following image shows the history functions of the browser Firefox.
 History Function in Firefox (Mozilla Firefox)
History Function in Firefox (Mozilla Firefox)In the Opera browser you even have the possibility to choose between several history buttons. The functions of the buttons are explained in the right image below.
 History Function in Opera (Opera) History Function in Opera (Opera) |
 Explanation of Opera's History Functions (Opera) Explanation of Opera's History Functions (Opera) |
Take into account that you cannot use the browser's predefined history functions for each application. E.g. within SVG or Flash applications, you have to create your own history functions because you browse inside your file and not, as normally in web browsers, between different HTML files.
