1.2.5. GUI Controls
A graphical user interface basically consists of windows and containers (Boxes/Panels/Panes). Within these elements, there are various GUI Control tools. There exist four groups of GUI Controls:
- Input Elements (input field, slider, spin button, etc.)
Input Box (Neumann) - Output Elements (output field, status bar, etc.)
Status Bar - Selection Elements (radio button, checkbox, combobox, listbox, etc.)
| Radio Button (Neumann) |
Selection List (Neumann) |
- Action Elements (toggle button, etc.)
Toggle Button (Neumann)
Design of GUI Controls
Many GUI Controls are buttons. A button is a widget which is clickable and which provides the user a simple way to trigger an event, such as selecting the zoom function of an interactive map (Wikipedia). Buttons are always decorated with button graphics (icons), which are placed inside the buttons. These icons identify the action, setting mode, or other function represented by the button.
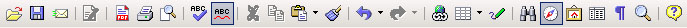
 Buttons in the Open Office application (OpenOffice.org 2006)
Buttons in the Open Office application (OpenOffice.org 2006)There are a few design guidelines for the designing of the button icons and the buttons themselves (Sun Developer Network (SDN)):
- Design icons to identify clearly the action represented by the button.
- Keep the drawing style of the icons symbolic; too much detail can make it more difficult for users to understand what the icon represents and thus what a button does.
-
Clearly show the action, state, or mode that the button initiates. For example, use a 3D border to indicate that a button is clickable as it is shown in the example below.
 Buttons with 3D border (Neumann 2006)
Buttons with 3D border (Neumann 2006)
Sometimes, the button graphics are combined with text. This text helps to understand the action of the button, because the button graphics do not always identify the action of a button clearly.
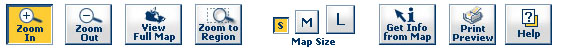
 Button Icons combined with text (Atlas of Canada)
Button Icons combined with text (Atlas of Canada)Instead of using text in a button, you can use tool tips as well. |
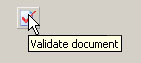
 Button with Tooltip Button with Tooltip |
